Chrome Remote Debug 初探
Published:
最近因为工作需要,研究了下 lighthouse,顺气自然的就接触到了 Chrome DevTools Protocol,今天在这里就先简单介绍下 Chrome 远程调试协议。后续会给大家继续深入的介绍~
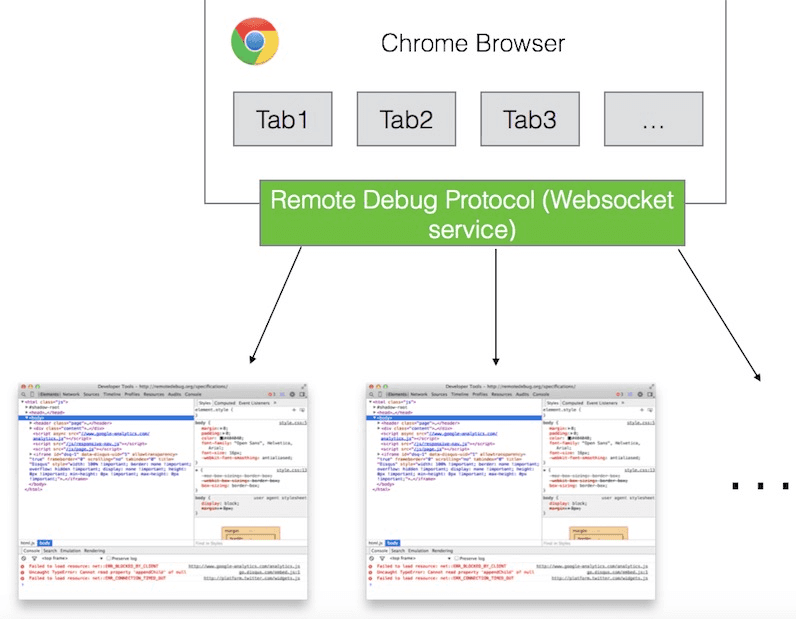
首先直接上官方的一张图,来交接一下什么是远程调试协议以及远程调试协议里各个组件的关系。
由这张图我们可知
- 远程调试协议基于 WebSocket,利用 WebSocket 建立连接 DevTools 和浏览器内核的快速数据通道
- 浏览器拥有多个 Tab,并为每个 Tab 单独提供 Websocket 的 Endpoint URI
- 每个 DevTool 实例只能检视一个 Tab,即只能与一个 Tab 保持通讯
接下来我们就来体验一下远程调试 (Mac)
在命令行输入如下代码,注意后面的 --remote-debugging-port 参数
sudo /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
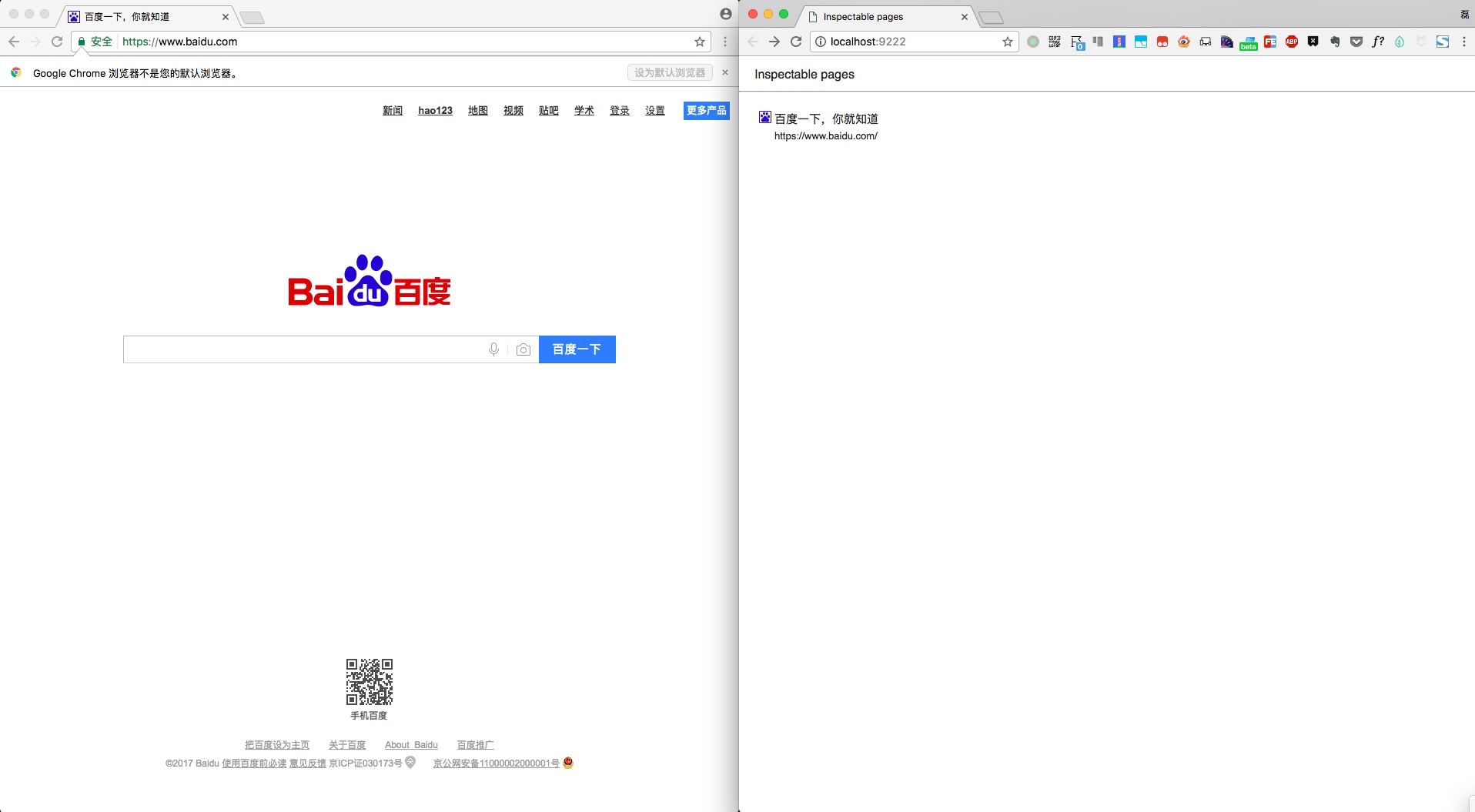
接着在开启的浏览器中打开网页,例如打开 https://www.baidu.com,然后我们再开启一个新的 chrome 进程同时在这个 chrome 里打开 http://localhost:9222,会看到如下界面
左侧的浏览器是我们在命令行中的命令启动的浏览器,右侧的浏览器是我们访问
http://localhost:9222的浏览器
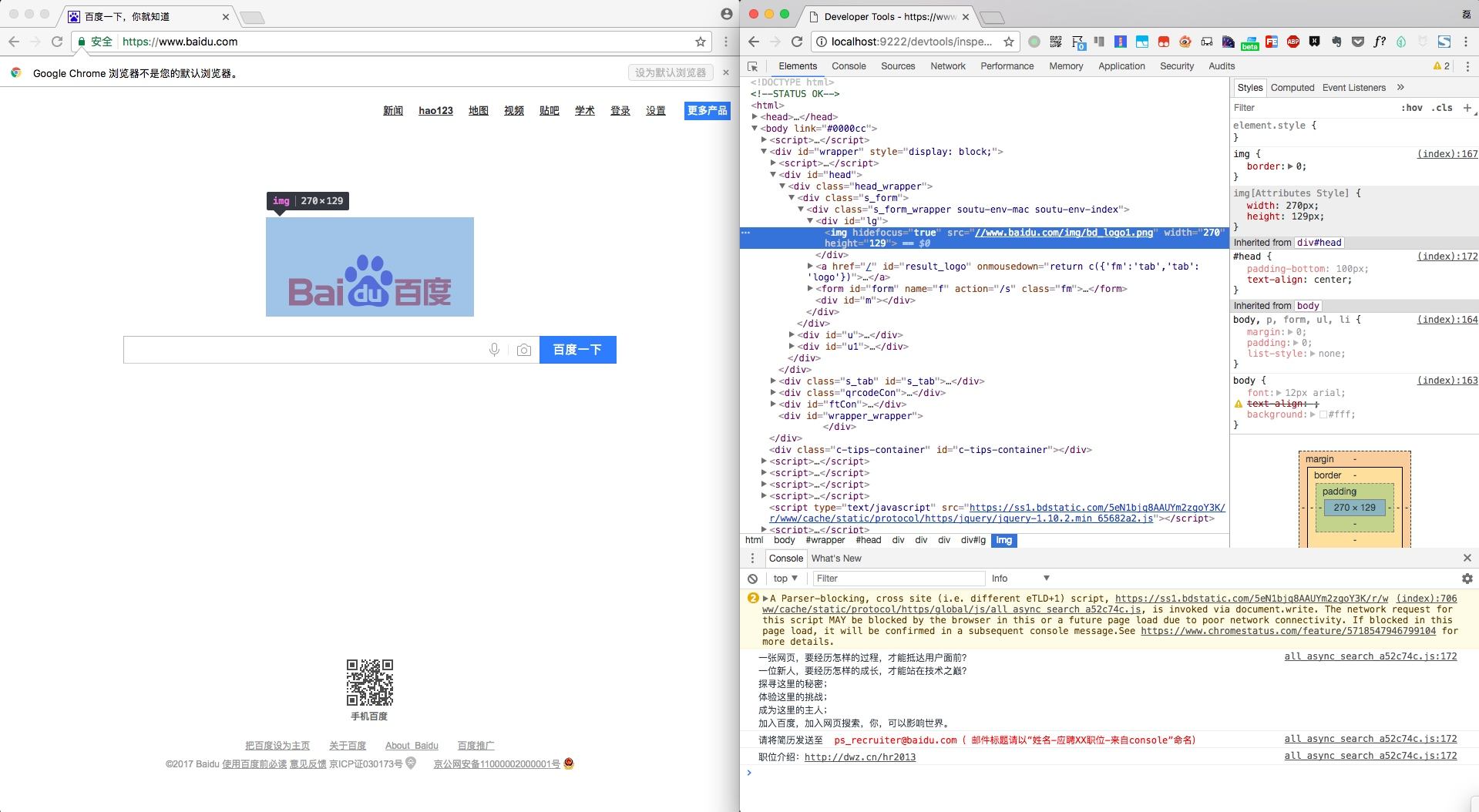
点开右侧浏览器的那个链接得到如下界面
我们注意到地址栏
http://localhost:9222/devtools/inspector.html?ws=localhost:9222/devtools/page/aba139b8-f2b2-4249-8107-d8b562b52ae3
首先我们访问的是一个 http 标准协议下的网页,并非是 Chrome 的私有协议,同时,这里的 ws=localhost:9999/devtools/page/D85B7DF6-FF3D-490D-9770-B372C8F1F1C4 就是需要连接的 Websocket 地址。
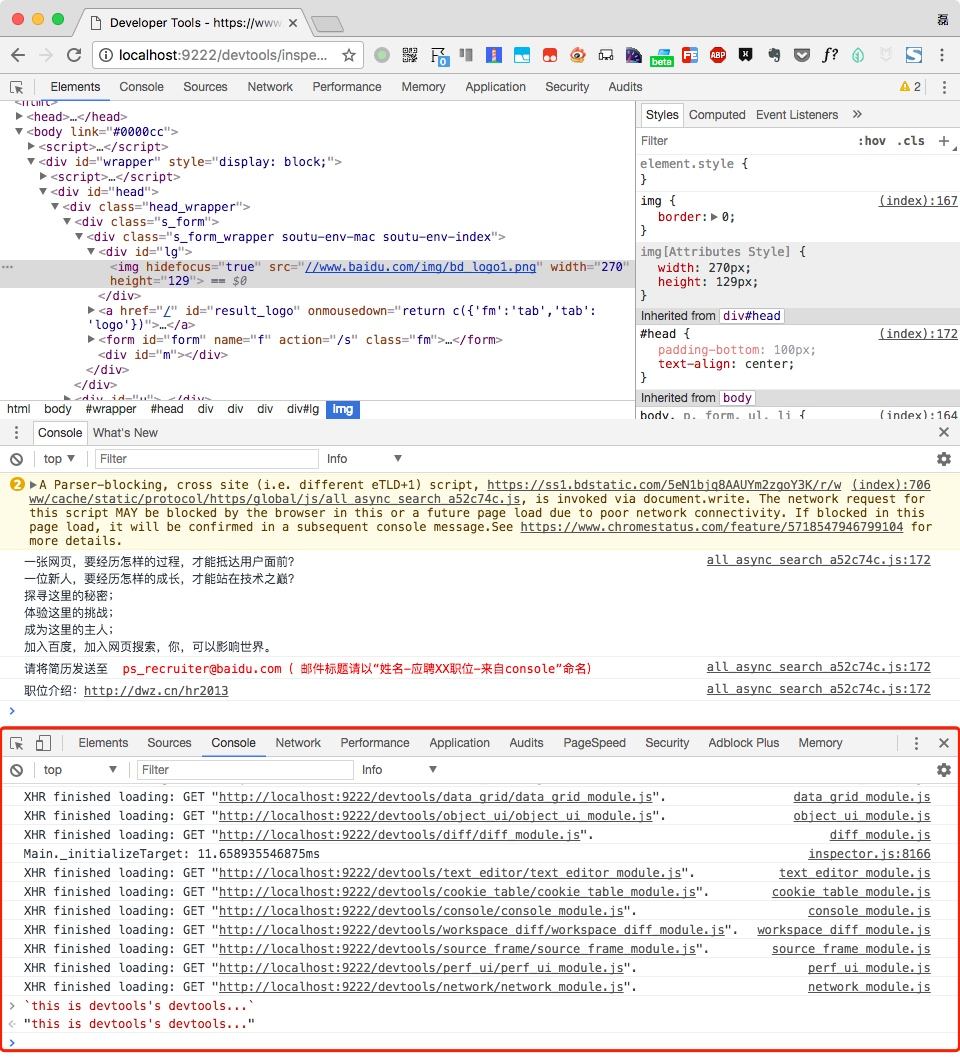
虽然这个页面就是调试工具,但是在这里,这也是一个页面,那么我们是可以调起 chrome 本身的调试工具的,即调起 DevTools 的 DevTools.....如下图:
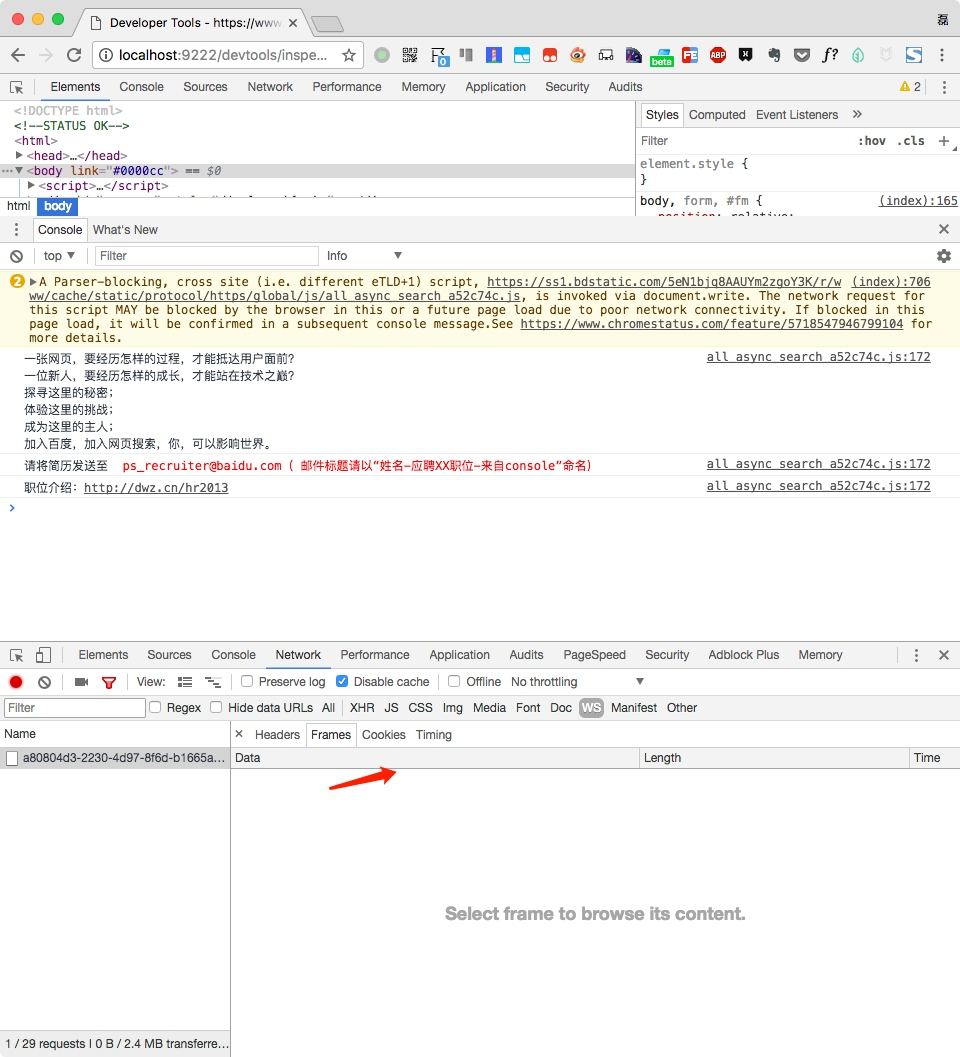
接下来我们看网络这块,因为是 Websocket 协议,所以我们看 WS
空的。。。不会吧,从 headers 里可知,请求和响应头信息都有啊,也没异常呢。。。怎么会没东西。。。什么情况。。。
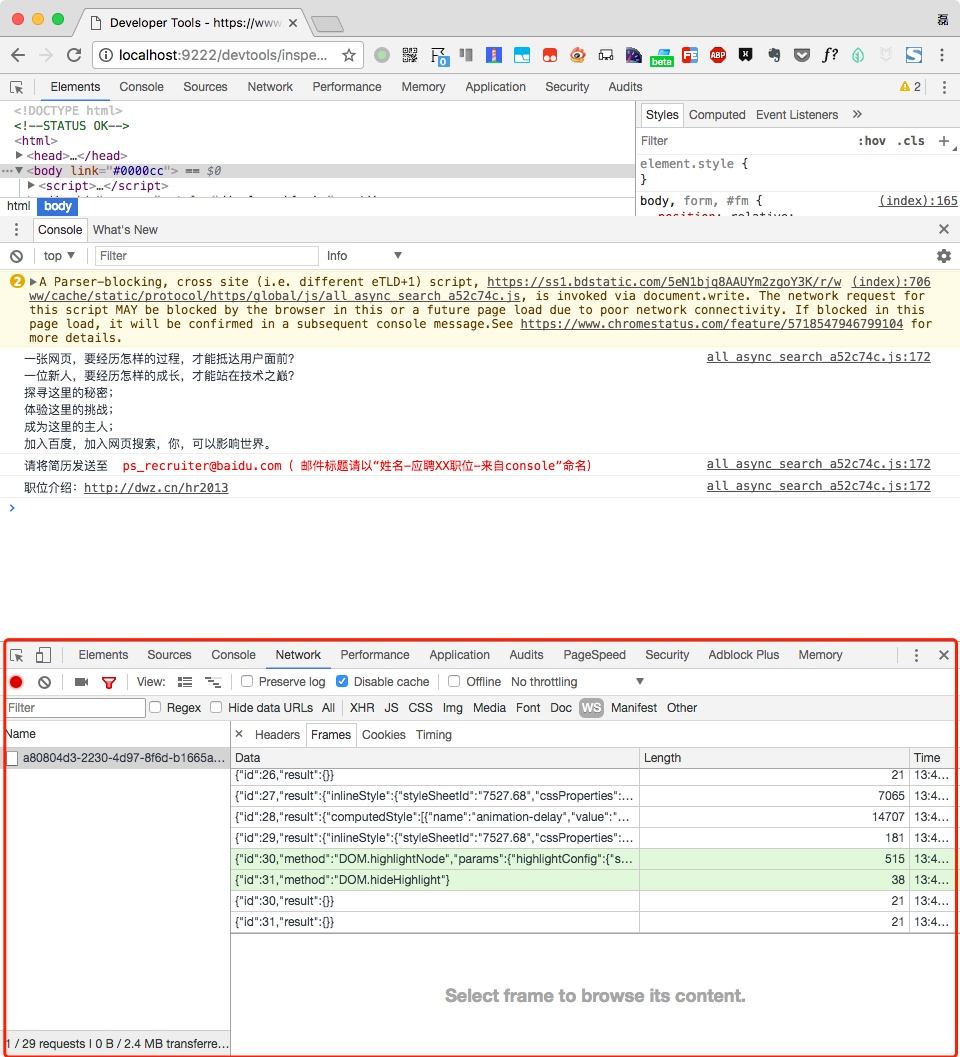
原来这里需要把这块区域往下拉就有东西了。。。
看这些 Frames,我们可以看出基本上分两种格式,一种是含有 message id 的,另一种是不含 message id 的,这其实表示了 Devtools 中 Websocket 两种不同的通讯模式:
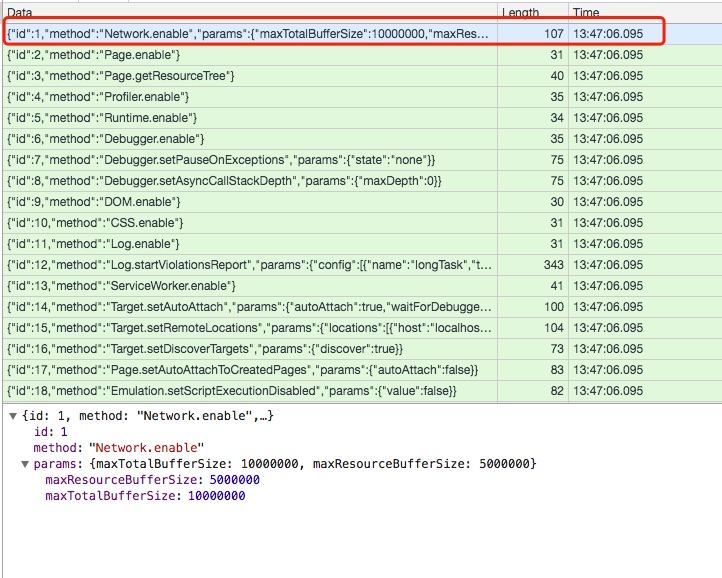
一种是请求响应模式,就像异步请求,通过请求信息,获取相应的返回结果。这样的通讯必然有一个 message id,否则两方都无法正确的判断请求和返回的匹配状况。例如我们查看 id 为 1 的这条信息,下面的具体信息里,我们看到这条消息有一个 params 字段,那么表示这条消息是请求,参数就是 params 字段里的值。
那么这条请求信息对应的响应信息呢?如下图,同样我们去找 id 为 1 的信息
很容易猜测到返回的结果时在消息的 result 字段中,这个请求是
Network.enable,查看 Chrome DevTools Protocol 可知,这个消息的返回结果正常时为空,异常时会返回异常信息,因此这里返回是正确的(后续我们会详细介绍 Chrome DevTools Protocol)。另一种通信模式就是通知模式,和第一种不同,这种模式用于由一方通知另一方某个信息。和“事件”的概念类似。如下图:
可以看到,这种模式的消息是没有 message id 的。
通过分析 devtools 中 Websocket 两种不同的通讯模式我们可知,在这个 Frames 窗体里,浅绿色背景的就是表示的是请求响应模式中的请求信息,白色背景的就是请求响应模式中的响应信息(含有 message id)以及通知模式中的消息(不含 message id)。
今天就先介绍到这里,后续我们会介绍更深入的内容~~~