React Native Code Push iOS
Published:
最近研究了下 React Native 的 Code Push 热更新,这里做个记录,便于之后查阅,先来 iOS 版本~
安装 code-push-cli 工具
npm install code-push-cli@latest -g初始化 react native 工程
react-native init CodePushExample在工程内安装 react-native-code-push
cd CodePushExample && yarn add react-native-code-pushAdd Link
# react-native 0.27+ react-native link react-native-code-push # react-native <0.27 rnpm link react-native-code-push? What is your CodePush deployment key for Android
? What is your CodePush deployment key for iOS
均先按回车忽略
修改代码,把
index.ios.js和index.android.js里面的代码改为require('./demo');,同时在同级增加demo.js,内容如当前 repo 所示。在 xcode 项目面板中选择根节点
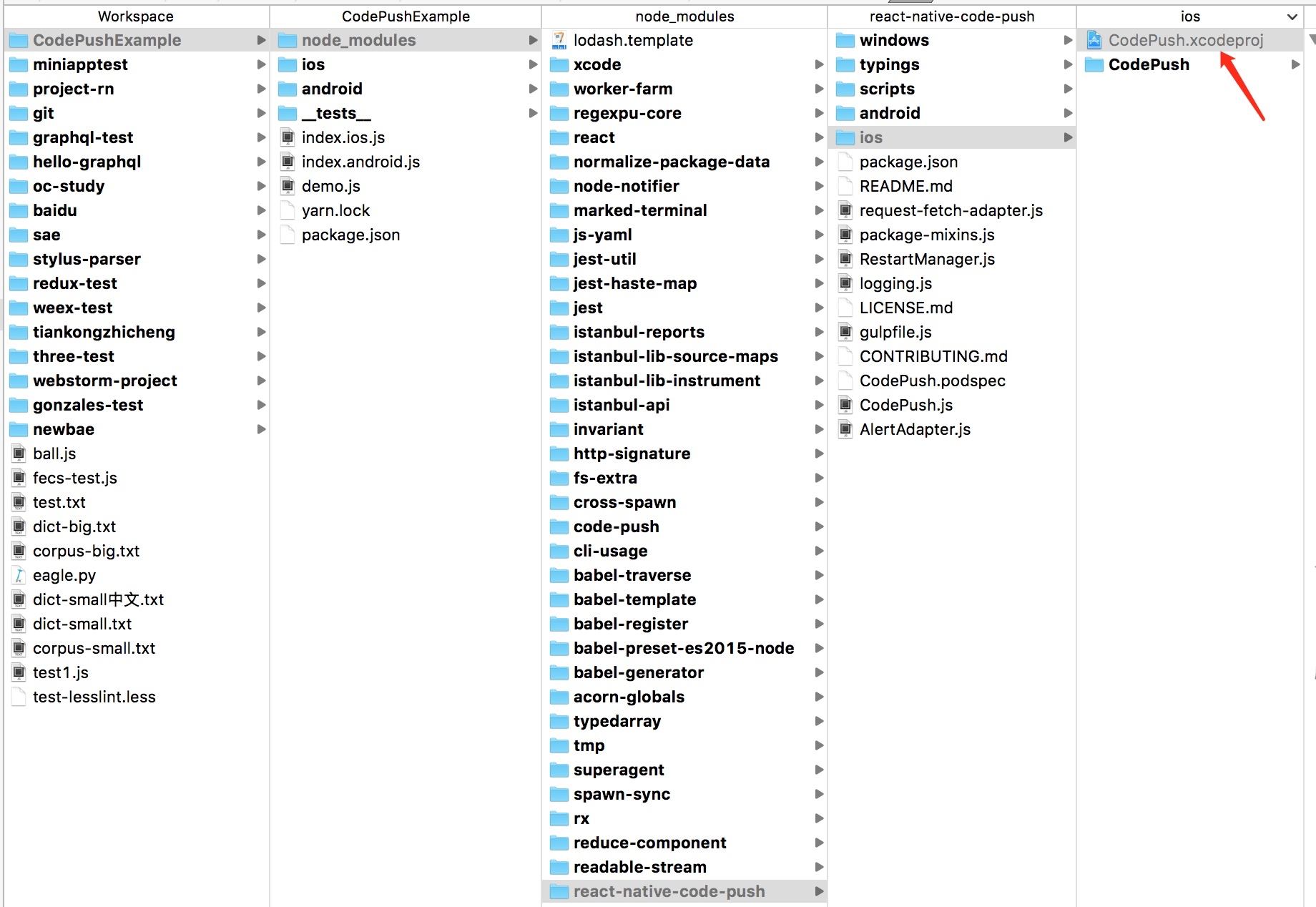
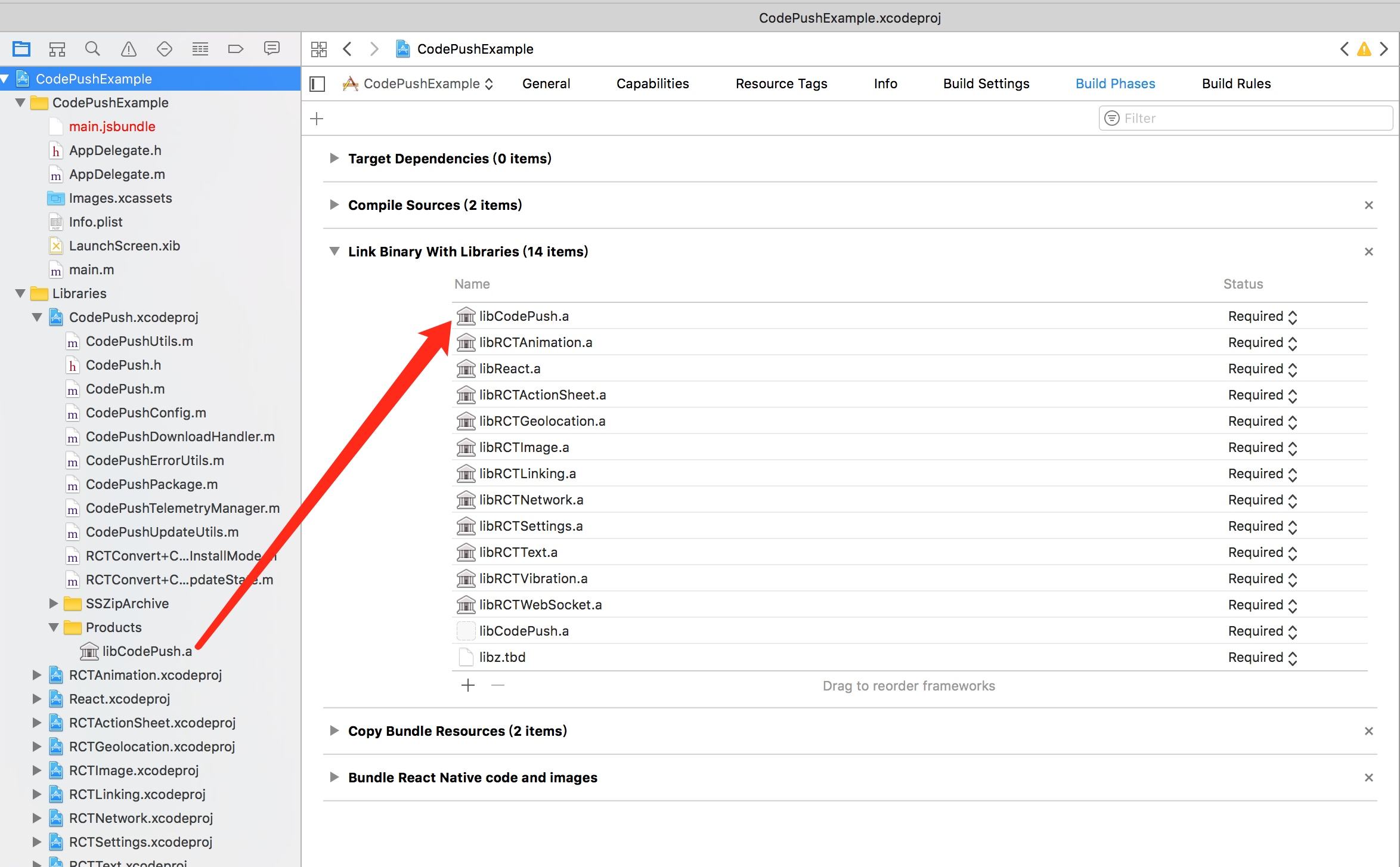
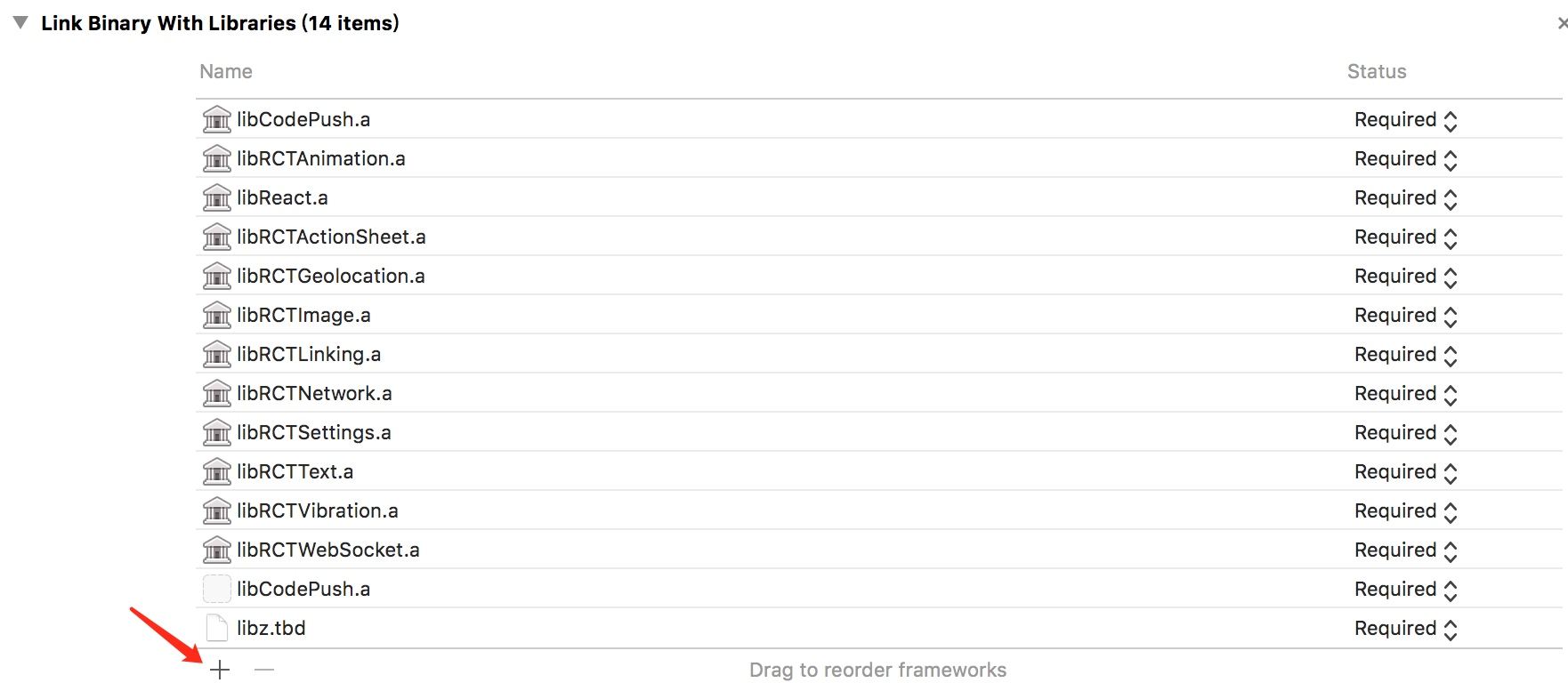
CodePushExample,然后选择Build Phasestab,把 Libraries/CodePush.xcodeproj/Products/libCodePush.a 拖入到 Link Binary With Libraries 中(注意,如果在 Libraries/CodePush.xcodeproj/Products/libCodePush.a 时候红色字体显示,说明 CodePush.xcodeproj 尚未 build,需要先 build)点击 Link Binary With Libraries 里面的加号,在弹出框中选择 libz.tbd,然后加入 iOS 10.2/libz.tbd
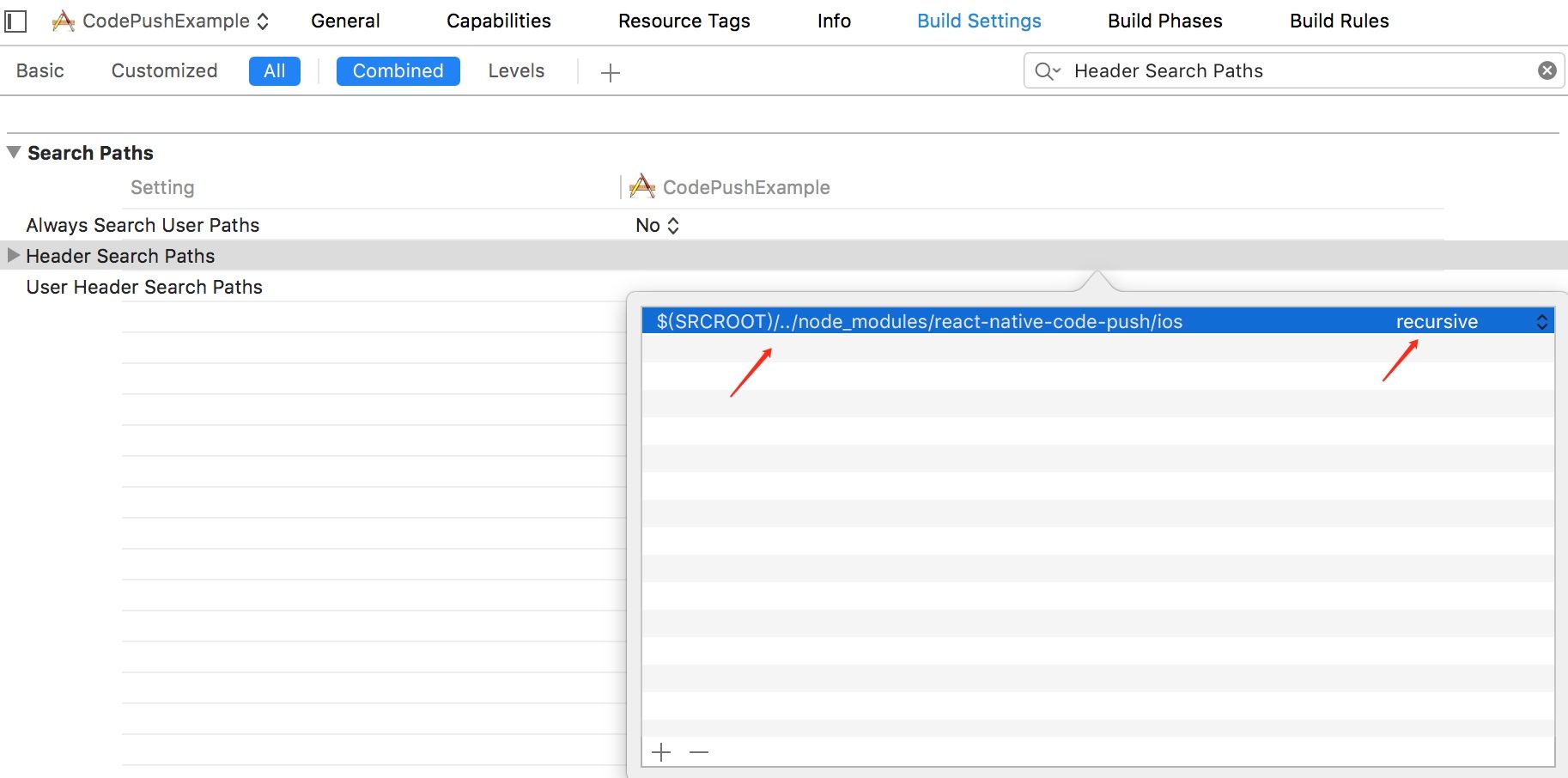
在 Build Settings tab 里,搜索
Header Search Paths,然后编辑,添加$(SRCROOT)/../node_modules/react-native-code-push/ios,下拉框中选择recursive执行
code-push register执行
code-push login执行
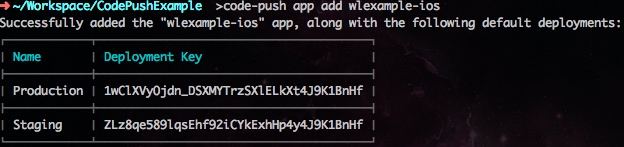
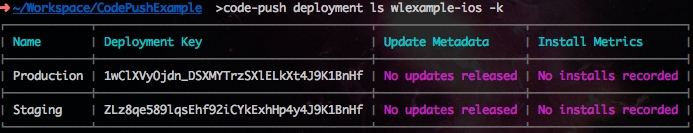
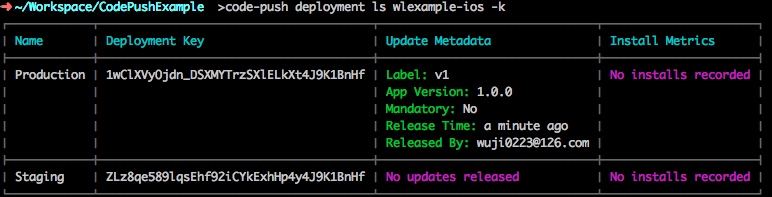
code-push app add <appname>-ios这里的
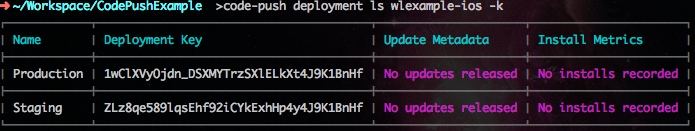
不需要和项目的名称相同,后面加上 -ios只是为了名字上与 android 版本作区分。如我在这里使用的是如下名称code-push app add wlexample-iosxcode 修改 Info.plist,如下:
- 修改
CodePushDeploymentKey的值为第 12 步生成的 Production 的 Deployment Key - 添加
Staging项,值为第 12 步生成的 Staging 的 Deployment Key - 修改
Bundle versions string, short的值为x.x.x三位形式
- 修改
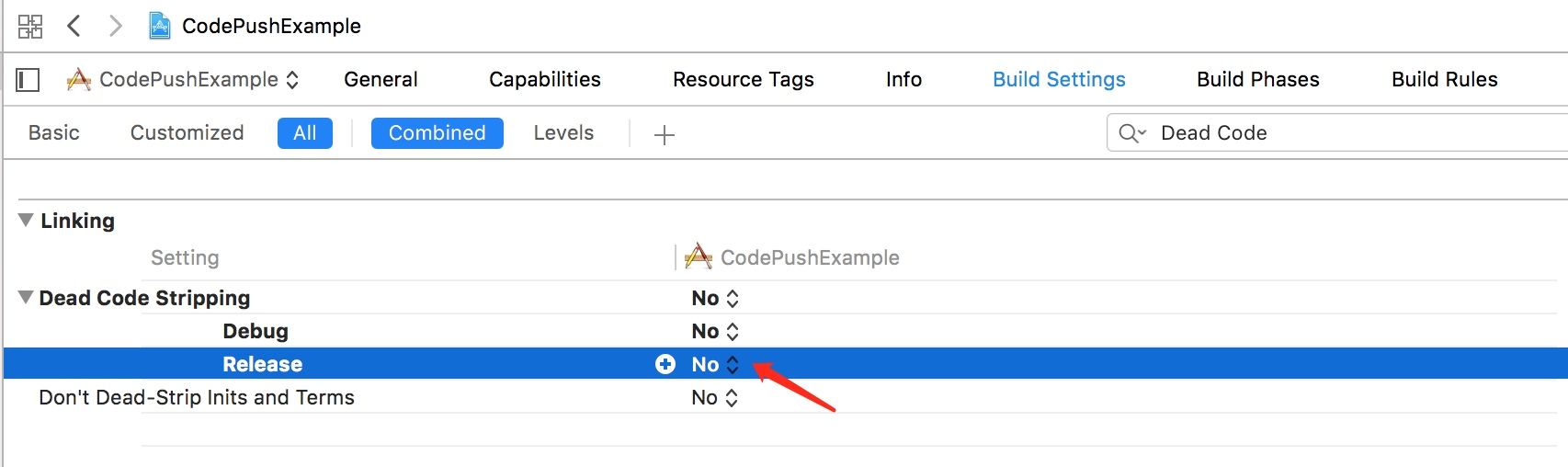
关闭
Dead Code Stripping运行程序,注意使用
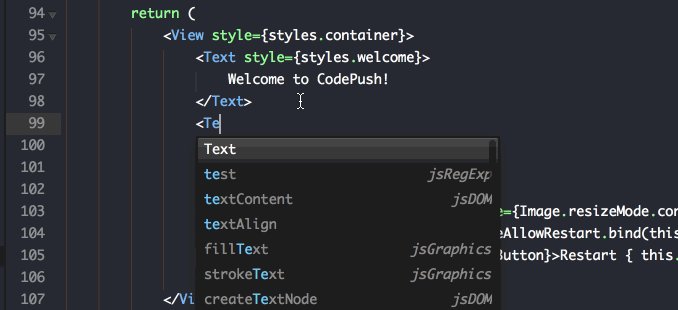
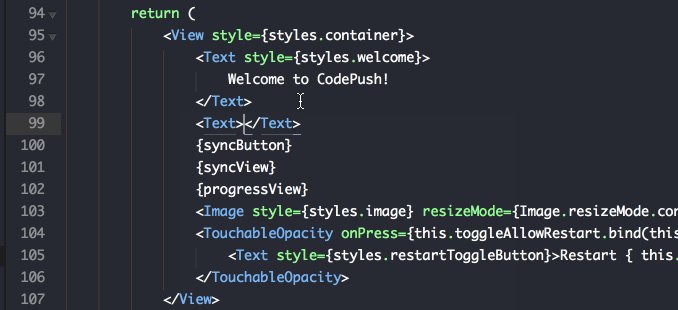
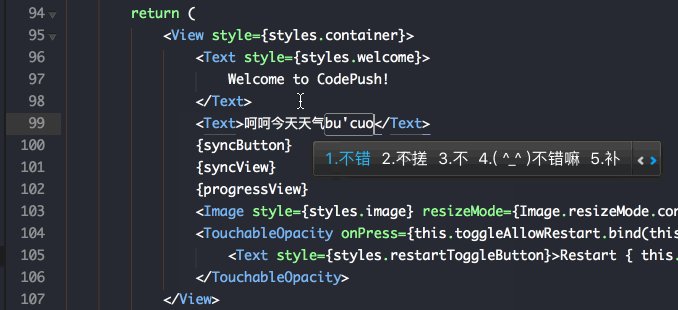
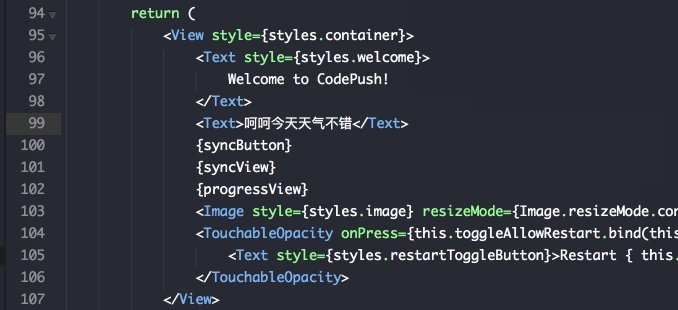
ReleaseBuild现在让我们修改源代码,如下修改
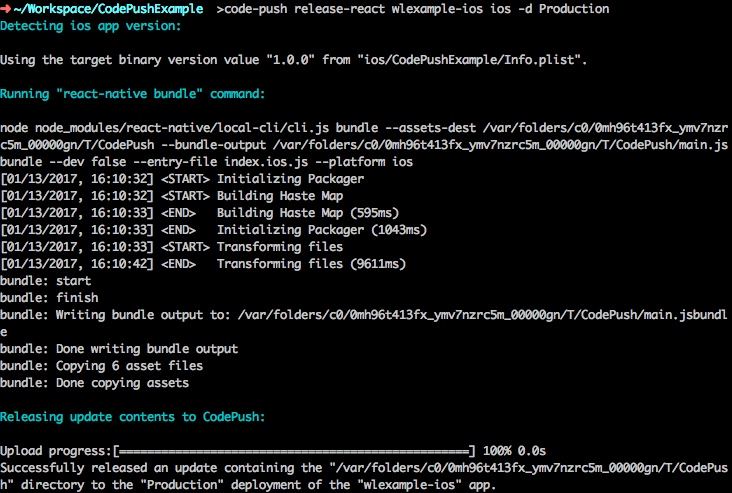
发布更新,注意名字和我们之前
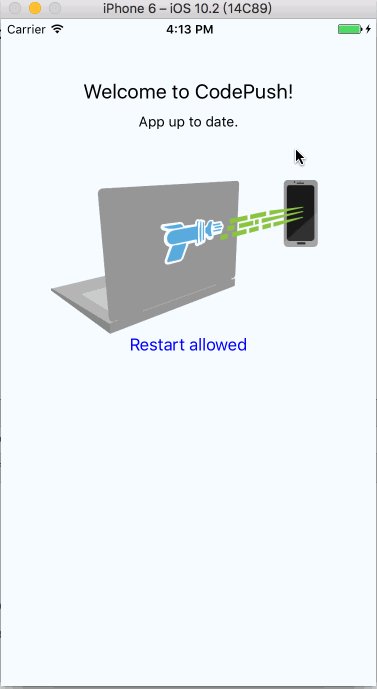
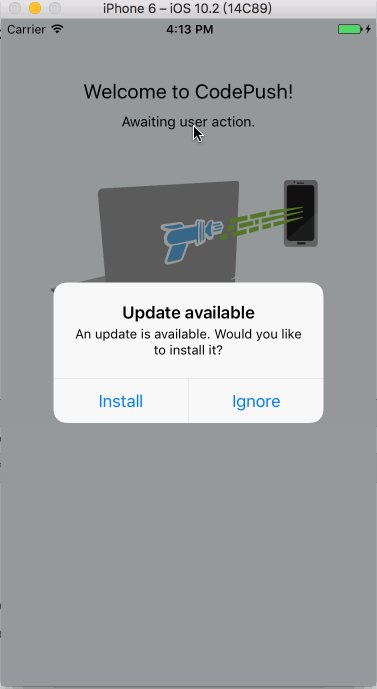
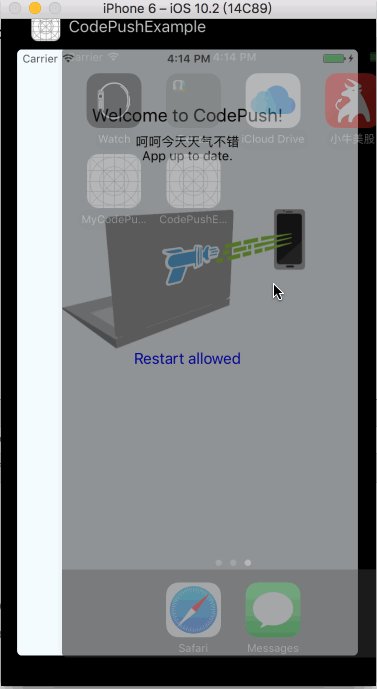
code-push app add时的名字一致code-push release-react wlexample-ios ios -d Production在模拟器中重启程序。不需要在 xcode 中重新 build 了